Contents
Or read the White Paper below ...
If you are reading this white paper then you are probably
considering a redesign, rebuild or re-platform of your website.
A project of this size and scope will require a big investment in time and money for your business, so now is the time to analyse and document what is required from this project to make sure that you get what your business needs to grow and succeed.
Documenting the requirements for any project can be a daunting task and it can be difficult to know where to start. It’s common to replicate what you have at the moment and then add to it without first thinking critically about whether what you have at the moment is what your business needs going forward. Knowing what to take out can be as important as knowing what to add in.
Writing your requirements down will allow you to communicate these more effectively to the people who will be doing the work, be that an agency that you work with or your internal developers. It will also allow you to make sure at each stage of the project that what is being proposed/delivered matches those requirements.
To kick the process off, ask yourself a few questions to help outline what you need the site to do:
It may have been a long time since your current site was first built and you may now be selling a different product range or to a different type of customer. For example, you may now have a large proportion of loyal, returning customers that have been buying your products for years but are now more familiar with online shopping than they were when you launched the site so they have different expectations of the online shopping experience.
Maybe they would appreciate better and more varied options for customer service so implementing a live chat option would offer a better customer experience for them than, for example, pulling in user generated social content which would better suit a younger audience.
It is often easiest to only consider the customer when designing a site as most of us try to concentrate on their user experience to make it as easy as possible for them to shop online. After all that’s the true purpose of any eCommerce website.
However, does the site also need to serve as a vehicle for your brand content or social engagement with your customer base.
It’s also not just your customers that have to use the site, you will have members of staff that take phone orders, warehouse staff that login to update delivery information and marketing teams that create promotions and update content. All of them will need functionality within the site to work efficiently.
Remember to include them all in the requirements discovery exercise. Also, don't forget to include actual customer feedback about the existing site.
As well as looking back at how your business has arrived to where it is now, you will also need to look to the future and think about how the site will need to grow and adapt over the next few years.
Try and forget about “this is what we have always done” and look forward to think about what you want and need to do now and in the future.
Research popular sites, look at your competitors and the market leaders and see what they are doing. Remember that the world of online retailing is extremely fast paced and you can be sure that you are going to want to change your new site almost as soon as it goes live so, make sure you choose a platform with an exciting product roadmap and one that gives you as much flexibility to adapt as possible.
It is hard to look at your existing website dispassionately and decide on what you need and what you don’t need, especially if you have been using something for a long time. There is a big difference between want and need and you are probably too familiar with your site to look at it objectively. Here is where a bit of a dive into your data is required.
Most merchants will have reporting systems such as Google Analytics, which can give them a clearer picture of what is working and what isn’t. Look at your current website features and see how each one is contributing to the goals of the website.
You may be surprised at what’s working and what’s not. This can be an invaluable tool in deciding what to keep in the new site, what to put on your future roadmap, and what to remove.
This rest of this white paper will give you a brief overview of some tools that you can use to help build your requirements, not just for a new site but also for any other project involving your business systems such as point of sale, order management and fulfilment.
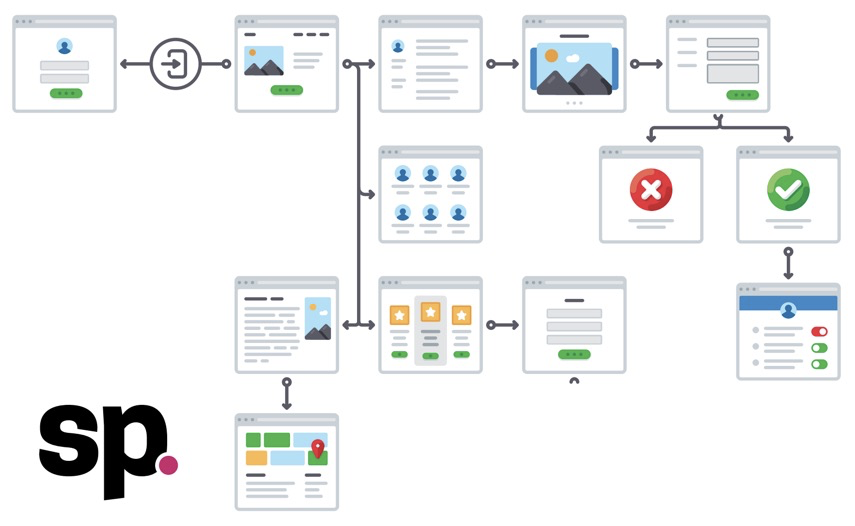
Creating one of these to record every step of the journey it takes to complete a task on the website can be a really useful way to put yourself in the users shoes.
Storyboarding requires a high level of discipline but after you have mapped this, you will be able to view how something is meant to work and drill down to its most basic completion path, allowing you to decide on what is essential to the process.
This will help you understand what is required and also to make sure that you are not adding any obstacles along the way. The below flowchart illustrates the customer journey on a website using a discount code. Remember, for all of the tasks the goal is to have as few steps as possible.
To create these diagrams, write a list of journeys you want the user (customer or staff member) to complete. This will allow you to review the steps the user has to go through and see if there is any opportunity for streamlining the process and removing obstacles to completion.
These can also be useful when you want to implement additional functionality to an existing site.

We are terrible critics of our own sites because we use them every day. We know what each module does and how each customer journey is meant to work.
This does not mean that all of your customers and users are thinking the same. You need to get feedback from them to truly understand what is good and what is bad from their point of view, otherwise you run the risk of drawing the wrong conclusions on how things should function.
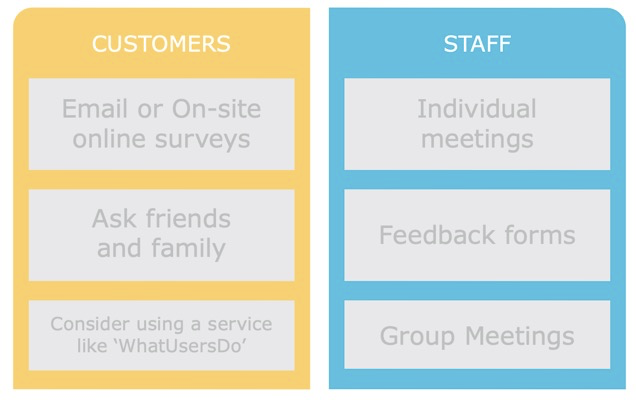
For the sake of this we have divided the users into two groups, customers and staff. You need to understand and incorporate the feedback from both types of user. Here are a few examples of different ways to get feedback from each group:

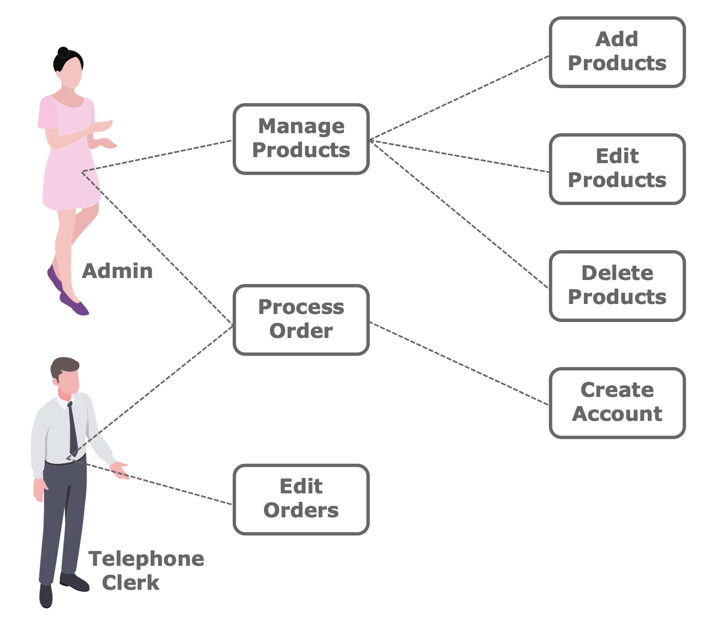
Use-case diagrams are popular across the software world. These diagrams are a great tool to help determine ‘who does what’.
Understanding your business from this point of view will allow you to understand how the various processes throughout your business fit together.
Completing this may reveal bottlenecks and inefficiencies and where there is potential for a member of staff to assist
another or replace a 3rd party.
This example shows two members of staff and the actions that they can complete in the back office of a website.

The above example also highlights the specific access each person needs. Merchants often allow too much access to staff members that don’t need it.
It is always worth thinking about user roles. Remember that most security breaches are down to human error or users with inappropriate levels of access.
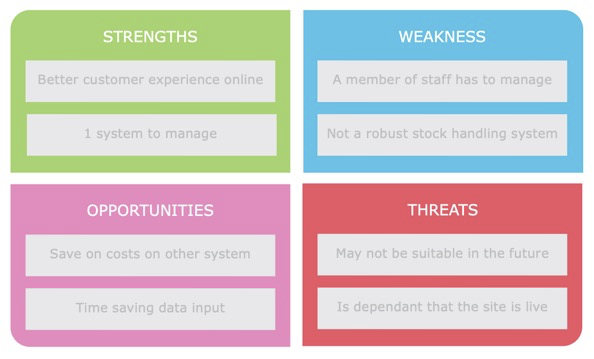
SWOT analysis is commonly used to determine an organisations good or bad points but it can be used to assist in the definition of requirements for a website.
For example, it can help to determine the value for a requirement, function or feature.
In the context of website functionality, SWOT could be broken down into the following:
Strengths
What positive impact will it have on the site or the user experience? E.g. increased average order value from up-selling to the customer through a pop-up on the basket page.
Weakness
What negative impact it will have on the site or the user experience? E.g. increasing the customer journey time through the checkout process by offering too many delivery options.
Opportunities
What new opportunities would be opened up to the business by this feature? E.g. allowing customers to take advantage of free returns through a click and collect supplier.
Threats
What possible future harm may arise from this that may impact the business? E.g. having to hire an extra resource in the warehouse team to deal with the increased number of customer returns.

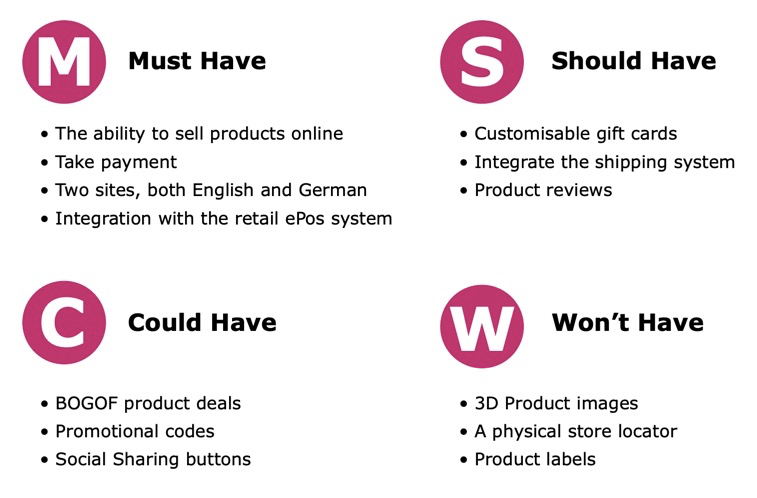
MoSCoW is a tool to help prioritise all of your requirements once you’ve thought them all through.
You may not be in a position to implement everything that you want to on your site on day one. By using this method of analysis you will be able to get a better idea of the requirements that you need versus those that you will implement over time.
MoSCoW is broken down into 4 headings:
Must have – Under this title will go all of the functional and non-functional requirements that must go into the website. We have stated functional and non-functional requirements because even though “nonfunctional” requirements may not be deemed as a ‘must have’ by most people, there may be some that are vital for your business goals or brand.
Should have – Here are all the requirements that should go into the website but do not impact your ability to achieve your company goals. In this example, the goal would be to sell products online.
Could have – This is what we would consider to hold the softer requirements. These are not vital to your company goals and are not expected to exist by your users but are the added features that will improve the user experience, and could have the ability to make your company stand out.
Will not have – These are all of the requirements on which you will not spend time, money or resources. When creating your own MoSCoW do not aim to populate this section as you could spend forever adding requirements that you never intend to have. What is advised instead is that you state all of the requirements you want to have and then move the ones that are not appropriate into this section. Although the title is
‘Will Not Have’, it is often considered to be ‘Will not have at this time’. You can keep these requirements on record and frequently review them to see if implementation becomes appropriate.

Hopefully this white paper has given you an idea of what you need to do to plan for your new site.
These tools are not just useful for building a new eCommerce site but can be used elsewhere within your business as well.
Contact us
Screen Pages has extensive experience in this field. We employ certified developers and solution experts. Our designers understand usability and eCommerce best practice in many verticals ranging from fashion, homewares and gifting to charities and B2B online retailers.