“Akamai claim 2 seconds as the threshold for eCommerce site "acceptability." Just as an FYI, at Google we aim for under a half-second.” [1]
Anyone with a successful eCommerce website will be familiar with Google’s standards, how they change over time and the importance of keeping up with their latest advice.
In the early part of the 2010s, eCommerce merchants were encouraged to create mobile websites or risk being de-ranked in Google search. In 2015, that was replaced and the new standard became - responsive websites, meaning websites that ‘stretch’ to adapt to whichever device they are being viewed on.
This year, Google’s Core Web Vitals will become the new standard for websites with the promise of optimising the UX for consumers. What can you do to meet these standards? Read on to find out.
Web Vitals is an initiative promoted by Google with the aim of providing a guide on how to optimise a website for a great user experience.
The most important of these metrics, the Core Web Vitals, addresses important aspects of the user experience and apply to all website pages. While these metrics will inevitably be updated with time, as of 2020[2] they are as follows:

Since Google rates these metrics as “critical to all web experiences”, it has several tools you can use to measure your performance:
| LCP | FID | CLS | |
| Chrome user Experience Report | ✔︎ | ✔︎ | ✔︎ |
| PageSpeed Insights | ✔︎ | ✔︎ | ✔︎ |
| Search Console (Core Web Vitals report) | ✔︎ | ✔︎ | ✔︎ |
| Web Vitals Extension | ✔︎ | ✔︎ | ✔︎ |
| Web-vitals | ✔︎ | ✔︎ | ✔︎ |
| Chrome DevTools | ✔︎ | ✔︎ | ✔︎ |
| Lighthouse | ✔︎ | ✘ | ✔︎ |
What this means is that any website that does not meet these requirements will effectively be ‘graded’ poorly when indexed for its performance and thus ranked lower by Google.
If your website attracts visitors on mobile, and especially if mobile visits make up most of your traffic, you really must consider optimising your website according to these standards.
In 2021, when about 50% of all traffic comes from mobile devices, anyone landing on a slow site with poor usability will be unforgiving and most likely not visit that site again [3].
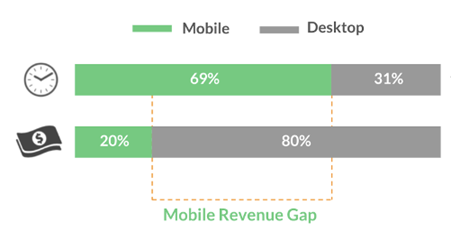
Those who do stay and browse on your site will probably not convert effectively due to the poor experience, leading to the infamous ‘mobile revenue gap’ (see below).

That is why it’s crucially important to build a website that can check all the relevant boxes Google wants you to pay attention to: responsiveness across devices, quick loading speed and engaging pages.
In our experience, one of the most cost-effective ways to achieve all of the above, and potentially much more, is through upgrading your site to a Progressive Web App.
| Native App | Responsive Website | Progressive Web App | |
| Functions Offline | ✔︎ | ✘ | ✔︎ |
| Push Notifications | ✔︎ | ✘ | ✔︎ |
| Installable on home screen | ✔︎ | ✘ | ✔︎ |
| Full screen experience | ✔︎ | ✘ | ✔︎ |
| Indexable by search engines | ✘ | ✔︎ | ✔︎ |
| One place to enter content | ✘ | ✔︎ | ✔︎ |
| Works across all devices | ✘ | ✔︎ | ✔︎ |
| No download required | ✘ | ✔︎ | ✔︎ |
| Doesn't require updates | ✘ | ✔︎ | ✔︎ |
It might seem overwhelming to try and keep up with the changes in eCommerce technology and Google standards but the truth is that it’s an inextricable part of running an eCommerce business.
If you are not comfortable with having to stay up to date with these developments, you will need to work with an agency that is in the know and can advise you accordingly. While some aspects of online success may seem obscure, taking Google’s advice has always been a strategy that works – provided it is done well.
If a PWA is built correctly, it will improve everything from usability to speed and subsequently improve your Google search ranking.
Finding an agency that has the experience and integrity to build your website up to Google’s standards cost-effectively may seem unlikely but that’s where Screen Pages can help.
With over 20 years’ experience in eCommerce, and a team of developers with knowledge of Google’s standards and PWAs, we can help your business transform online. Contact us today for a no-obligations chat or email us at info@screenpages.com.