By Christina Bontioti
Marketing Executive
Contents
Or read the White Paper below ...
“PWAs combine the best features of browers with the best features of native apps”
If you are in eCommerce, you have undoubtedly come across the term “PWA” over the past 12 months. Despite it becoming the new buzzword, there is a lot of confusion surrounding the specifics and the significance of Progressive Web Apps. We created this white paper to break down exactly what PWAs are and how they are revolutionising eCommerce.
After taking a brief look at the history and how PWAs came about, we will jump straight into the requirements and tangible benefits of building a PWA as well as analyse examples of PWA solutions that have already yielded considerable results for some merchants.
“[PWAs] herald a new era where fast and immersive experiences are democratized - Jason Grigsby, co-founder Cloud Four and author of ‘Progressive Web Apps’”
About 5 years ago, two Google engineers began to notice a new type of website emerging: they lived as apps, provided better user experiences than web browsers and also managed to retain linkability. The engineers, Frances Berriman and Alex Russell, saw their revolutionary nature and knew they would have a significant impact on the internet and on eCommerce. Motivated by this realisation, they coined the term “progressive web apps”.
A standard introduced by Google, and promoted by Microsoft and Amazon, PWAs combine the best features of browsers with the best features of native apps and create an incomparable user experience across all devices. PWAs are “responsive, connectivity-independent, app-like, fresh, safe, discoverable, re-engageable, installable, linkable web experiences,” says Alex Russell.
PWAs combine the best features of browsers with the best features of native apps.
Over the past 5 years, PWAs have changed characteristics and monikers several times; though not uncommon for new technologies, this has led to considerable confusion when it comes to pinning down the essence. The name may not be significant, even Berriman has said of the term “it’s just marketing”; the proposition, however, is revolutionary.
Research indicates that website performance is critical to maintaining customer attention and completing online transactions. Specific findings (Akamai 2017) include:
0.1 second delay in website load time can hurt conversion rates by 7 percent.
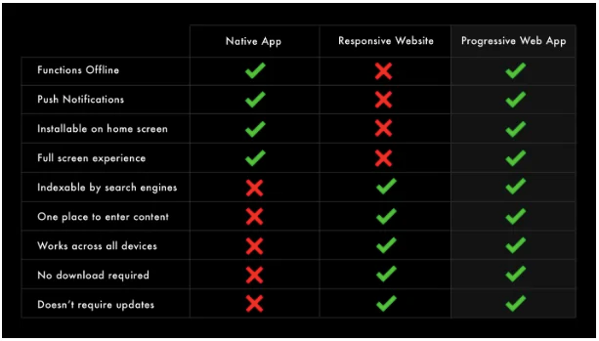
While mobile websites are an option for retailers, historically native apps have been the answer for merchants who want to create smooth user-experiences for customers on mobile. Native apps tend to perform well, be quick and have a better UX than responsive websites on mobile.
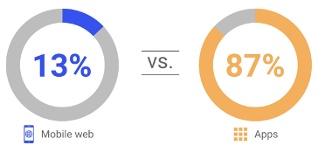
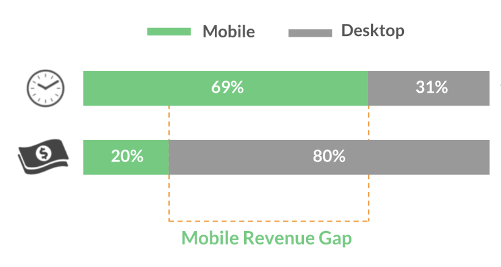
Partly because apps reside on users’ home screens, time spent on mobile apps far exceeds time spent on mobile websites:

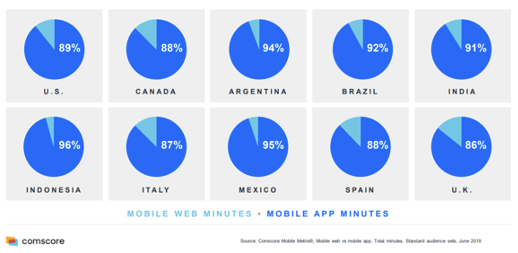
Source: comScore mobile Metrix, U S., Age 18+, June 2017
Apps drive the majority of mobile minutes in all markets:

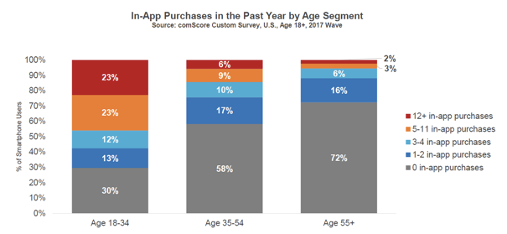
They are also more conducive to spending:

While they can definitely prove valuable for some merchants, native apps can require a large initial investment, both in time and money, to create and maintain. The main issues with native apps are:
NB: PWAs are not always a replacement for native apps. In cases where native apps are currently serving their purpose, there is no need to scrap them. However, there are countless underperforming apps, unresponsive websites and a mobile revenue gap that does not seem to be shrinking.

Source: Medium, Optimizing Mobile eCommerce — PWA and CRO, 2019
So, how can you create uniform and smooth experiences for your customers without breaking the bank? This is where PWAs come in.
PWAs combat this by providing an app-like experience for users while being delivered through the web. They feel smooth and intuitive to use while being easy to access regardless of device and connectivity – you build once and it works everywhere, including desktop devices and tablets. This means that merchants need only maintain and update one platform for selling online.
Merchants need only maintain and update one platform for selling online.

PWAs have always been motivated by the user experience first. This means that if you use all the same Responsive Web Design principles as you would for a mobile app, such as optimised thumb reach and TTI (time to interaction) to name only a couple, your PWA can provide an incredibly smooth user experience. This in turn can have a substantial impact on both customer behaviour and your business as a whole.

In fact, Google uses the acronym F.I.R.E. to reflect the effectiveness of PWAs:
According to Berriman and Russell, to provide such benefits a PWA should aspire to as many of the following characteristics as possible:
Built using progressive enhancement: although they have a baseline experience that works across platforms and devices, it has the ability to enhance that experience on more capable devices.
Take note that this list is neither compulsory nor exhaustive. It should be used as a guide and taken into consideration alongside the requirements that are specific to your business.

ASDA’s George.com increased conversion rate by 31% and had 2x lower bounce rate.
West Elm’s PWA implementation earned a 15% increase in time spent and a 9% lift in revenue.

Flipkart, India’s largest eCommerce site, tripled time spent on the site and drove 40% higher re-engagement.

AliExpress, part of the massive Chinese platform Alibaba, saw conversion rates for new users increase by 104%.

Alibaba's PWA quadrupled the company's user engagement and increased conversions on mobile web by 76%

Once Pinterest replaced their native app and website with a PWA, they saw core engagement increase by 60%, user-generated ad revenue increase by 44%.

Lancôme saw an 84% decrease in time until the page is interactive, leading to a 17% increase in conversions and a 53% increase in mobile sessions on iOS with their PWA.

Debenham’s digital product management team reported double-figure growth in conversions and a customer journey time reduced by 50%.

Trivago saw engagement for users who add to home screen increase by 150%, a 97% increase in click outs to hotel offers for users of the PWA and, among users whose sessions were interrupted by a period offline, 67% come back online to continue browsing the site.
With the right combination of features, PWAs can benefit your business because they:
Loading time of at least 2-3x faster...
The moral of the story? You can pick the features that you need and create a PWA that is unique to your business requirements because you can be sure that it will help you grow.
PWAs are not only suitable for B2C businesses - there are specific PWA functionalities that are in fact perfectly suited for B2B businesses. These are:
A PWA could also boost your website’s SEO dramatically thanks to the below functionality:
This was experienced by Forbes magazine when they launched their own PWA. Users were notified every time new content was available via push notifications. With very fast page load times, quick transitions and a light page design, Forbes’ PWA managed to achieve the following:
To conclude, if you have a PWA and:
Then you are putting your customers and their experience first. This will undoubtedly lead to happier customers in the long-term and to an uplift in your organic search traffic. Win, win.

Source: Simicart, 12 Best Examples of Progressive Web Apps (PWAs) in 2020
While they have many advantages, PWAs come with their own challenges. Being aware of these can help you make sure that you are deploying this great eCommerce strategy correctly.
Below are some of the challenges you should consider:
For example, currently on iOS, a PWA can only store up to 50 mb of data for offline access. And, if the user does not launch the app for a few weeks, the cached files will be deleted, requiring a full download on next launch.
No Siri Integration. Even if you have a PWA installed with an icon and the name Tinder, Siri cannot find it.
In addition, push notifications are currently not supported on iOS, although coming soon. Access to certain hardware features like Bluetooth, Touch and Face ID are limited or not yet available.
From a business perspective, it is a good idea to convince customers to pin a PWA to their home screen on mobile devices. There is even a default method for doing so in the PWA standard. However, whilst Installing a PWA is much faster than installing a native app, the obstacle comes with the first run of a PWA. While a native app is installed separately and the first visit is smooth, the fact that PWAs are installed on the first visit of the user means that at this one moment, a PWA can be slower than a native app.
Users do not like to install apps because they are afraid of the disk-space used by the apps. With a PWA, this looks different for two reasons. Firstly, PWAs are much lighter. Secondly, users do not see the typical installation process. They just click on a dedicated button in the browser, or on the web page, and the shortcut is created on the home screen. Of course, when the PWA is first loading, all the content is downloaded so it will use some storage on the mobile device. In the long run, users can be negatively surprised that PWA, even if much lighter, also steal precious space from their smartphones.
The next important issue here is the marketplace model v. open installation. For sure, it is great that installation with PWA is super-easy but, without a marketplace model, the user is fully responsible for their safety when he is installing the app. What’s more, with a lower entry point, we can anticipate a higher number of apps from suspicious sources. So, from a safety point of view, we need to educate users to install PWA only from safe, secure and trusted sources. This is partially done by Google by encouraging website owners to use HTTPS.
That said, as the uptake of PWAs continues to grow exponentially, we are confident that these limitations will be addressed in the near future.
So, if you’re looking to improve the user experience for your mobile visitors, or you struggle with major issues like a long loading time or low conversion rates, definitely take a look at Progressive Web Apps.
Since PWAs represent the best practices for the web, it makes sense and we recommend that if you are planning a new website, it should be a PWA. To take it even further, if your website makes your business money, you NEED a PWA as it can have a significant impact on your revenue. Once again, that does not necessarily mean adopting every feature associated with PWAs; your organisational needs may require your website to only have certain basics – and that’s fine. The bottom line is that you should start considering which PWA features your business could benefit from and start seeing increases in conversion, user engagement and sales.
There is no doubt in our mind that PWAs are the way of the future so if you want to stay ahead of your competition, start planning your PWA site now. Don’t let the jargon and confusion around the definition and capabilities put you off – talk to an expert like Screen Pages who can advise you on the best PWA platform for your needs and start seeing the benefits.